Introduction
User experience (UX) is no longer a luxury—it’s a necessity. When visitors land on your site, they expect clarity, ease of navigation, and an intuitive interface. If your site is hard to use or confusing, users will bounce—and your conversions will suffer. That’s where a UX audit comes in.
A UX audit is a strategic evaluation of your website’s user experience. It helps uncover pain points, usability issues, and performance blockers so you can make data-driven improvements. In this article, we’ll walk you through the step-by-step process of conducting a UX audit to improve website performance, boost engagement, and increase conversions.
What Is a UX Audit?

A UX audit is a comprehensive review of your website or app from a user experience perspective. The goal is to identify friction points that prevent users from completing key actions like signing up, purchasing a product, or reading your content.
It combines both quantitative data (from analytics and user behavior tools) and qualitative insights (from usability testing or expert review) to deliver actionable recommendations.
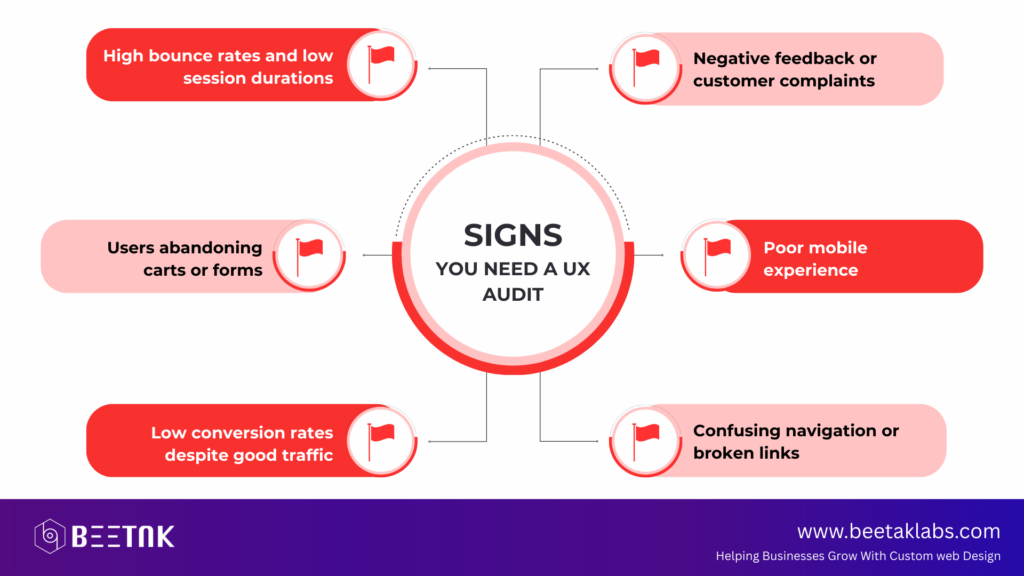
Signs You Need a UX Audit
If you’re unsure whether your site needs an audit, look out for these red flags:

A UX audit helps diagnose the root cause and map out fixes that improve user satisfaction.
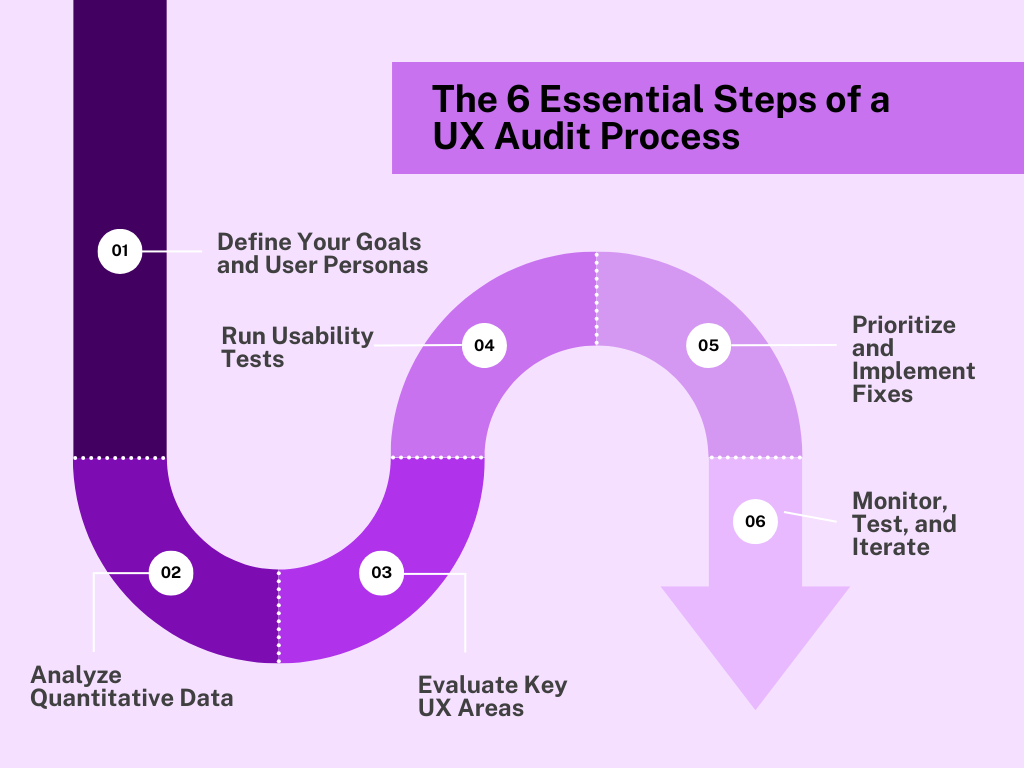
Step 1: Define Your Goals and User Personas
Before diving into analytics or usability tools, get clear on your goals and who your users are.
Ask yourself:
- What do I want users to do on this site?
- Who are my primary users?
- What are their motivations, frustrations, and needs?
If you already have user personas, great—use them. If not, create basic ones based on real customer data or assumptions from your audience demographics.
Step 2: Analyze Quantitative Data
Now it’s time to dig into the numbers. Use tools like:
- Google Analytics: Identify pages with high bounce rates, exits, and low engagement.
- Hotjar or Microsoft Clarity: View heatmaps, click maps, and session recordings to understand how users navigate your site.
- Google PageSpeed Insights: Test your site’s loading speed and mobile performance.
Pay attention to:
- Drop-off points in user journeys
- Where users are clicking (or not clicking)
- Loading times across devices
- Entry and exit points
This data gives you a foundation for identifying UX issues that may not be visible on the surface.
Step 3: Evaluate Key UX Areas
Now, review your website through the lens of a first-time user. Focus on these core UX components:
Navigation & Structure
- Is your site easy to navigate?
- Are the menus intuitive?
- Can users find what they need in 2–3 clicks?
Content & Messaging
- Is your content clear, scannable, and engaging?
- Does the tone match your brand voice?
- Are CTAs (calls-to-action) visible and compelling?
Mobile Experience
- Is your site fully responsive?
- Are elements easy to tap or scroll through?
- Does anything break or shift on smaller screens?
Forms & Conversions
- Are your forms too long or complex?
- Are there unnecessary steps in the checkout process?
- Do users get clear confirmation after actions?
Document every issue with screenshots and notes. These will guide your next steps.
Step 4: Run Usability Tests
If possible, conduct a usability test with real users. Ask them to complete tasks like:
- Finding a specific product
- Signing up for your newsletter
- Making a purchase
Observe where they get stuck or confused. Their feedback will reveal friction points you may have missed.
Tools like UserTesting or Maze can help if you don’t have in-house testers.
Step 5: Prioritize and Implement Fixes
Once you’ve gathered your data, prioritize issues based on:
- Severity (Does it block users?)
- Frequency (How often does it happen?)
- Business impact (Does it affect conversions?)
Create a task list or UX improvement roadmap. Implement the most urgent fixes first—especially those related to mobile usability, slow load times, or broken navigation.
Step 6: Monitor, Test, and Iterate
UX optimization is not a one-time project. Continue to:
- Track metrics after changes
- A/B test variations of CTAs, layouts, and messaging
- Gather user feedback regularly
Even small changes—like rewording a button or moving a form field—can lead to huge improvements in performance.
Final Thoughts
A UX audit isn’t just about making your website “look good.” It’s about making your site work better for users—removing obstacles, streamlining experiences, and boosting satisfaction. The result? Higher retention, lower bounce rates, and better conversions.
By conducting a thorough UX audit and acting on the insights, you turn your website into a user-friendly, high-performing business asset.
To learn more, check out these posts: